Blogger có cung cấp sẳn cho các bạn một số tiện ích để các bạn có thể gắn vào Blog như: Trang tìm kiếm, Người theo dõi, thống kê Blog, nhãn, trang...Trong số đó tiện ích HTML/Javacript có thể xem là tiện ích hữu dụng nhất, tiện ích HTML/Javacript dùng để chứa các mã HTML khác để tạo nên những Widget hữu dụng như: tạo đồng hồ, xem báo, lịch...với các code HTML tương ứng.
Với thủ thuật nhỏ dưới đây, các bạn có thể "hô biến" tiện ích này "biến mất" và cho nó "xuất hiện" ở một số trang trong Blog mà bạn muốn.
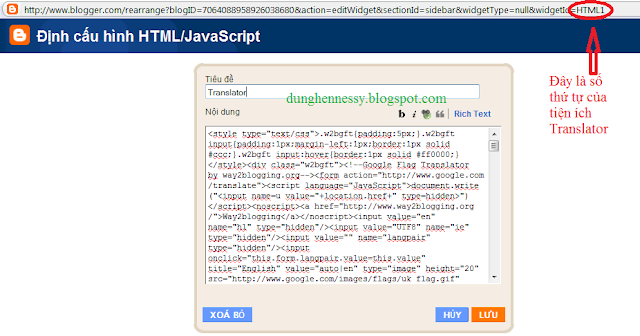
Đầu tiên, bạn cần phải xác định số thứ tự (ID) của HTML/Javacrip mà mình muốn làm thủ thuật. Cách xác định như sau: Bạn đăng nhập vào blog > chọn thiết kế và bấm vào chỉnh sửa phía dưới của HTML/Javacript nào mà mình muốn để xem số thứ tự của HTML/Javacript đó. (Rê chuột vào ảnh để xem ảnh với kích thước lớn hơn).
Thường thì số thứ tự sẽ nằm cuối cùng ở địa chỉ HTML/Javacript.
Khi đã xác định được số thứ tự của tiện ích HTML/Javacript rồi, bạn đóng nó lại và bấm vào Chỉnh sửa HTML phía trên rồi dùng cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào dòng lệnh </head> và copy các đoạn code tương ứng phía dưới dán trên dòng lệnh </head>.
* Ẩn HTML ở các trang bài viết:
<style type='text/css'>
<b:if cond='data:blog.pageType == "item"'>
#HTML1 {display:none;}
</b:if>
</style>
<b:if cond='data:blog.pageType == "item"'>
#HTML1 {display:none;}
</b:if>
</style>
* Ẩn HTML ở trang chủ:
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#HTML1 {display:none;}
</b:if>
</style>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#HTML1 {display:none;}
</b:if>
</style>
* Ẩn HTML ở các trang hay nhãn:
<style type='text/css'><b:if cond='data:blog.url == "địa chỉ trang hoặc nhãn"'>
#HTML1 {display:none;}
</b:if>
</style>.
Bạn thay thế các chữ màu đỏ cho thích hợp với yêu cầu của bạn và bấm Lưu mẫu. Bây giờ bạn trở lại Blog để xem "thành quả" nha
Lưu ý: nếu muốn ẩn nhiều HTML thì bạn chỉ cần thêm các số thứ tự HTML vào phía dưới là xong. Ví dụ như: tôi muốn ẩn 3 HTML ở trang chủ thì thêm như sau:
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#HTML1 {display:none;}
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#HTML1 {display:none;}
#HTML12 {display:none;}
#HTML5{display:none;}
</b:if>
</style>
Chúc bạn thành công
</b:if>
</style>
Chúc bạn thành công

 Trang chủ
Trang chủ


 Giaro1961-Ảnh động
Giaro1961-Ảnh động Phamtuankietdn
Phamtuankietdn CĐQTKD5A
CĐQTKD5A August Pink
August Pink GiapQb blog
GiapQb blog Vinet360Pro
Vinet360Pro Thi công bảng hiệu
Thi công bảng hiệu

45 nhận xét:
Anh Dũng ơi cho em hỏi để xoa bỏ dòng chữ "Mẫu Awesome Inc.. Hình ảnh mẫu của Leontura. Cung cấp bởi Blogger." thì làm thế nào zậy anh có thể chỉ cho e được ko, em cám ơn anh nhiều................
Vì mỗi giao diện mỗi khác, trường hợp của em thì em thử bằng cách sau:
- em đăng nhập vào blog > chọn thiết kế > và tìm kiếm tiện ích HTML của nó và thay đổi link liên kết (chẳng hạn tung5a...)
- Hoặc em đăng nhập vào Blog > Chỉnh sửa HTML và tìm kiếm dòng chữ Leontura và xoá nó
em chỉ xóa đc "Mẫu Awesome Inc.. Hình ảnh mẫu của Leontura".còn "Cung cấp bởi Blogger." thì em xóa ko đc, nhưng em cám ơn a nha.
Anh có thể chỉ em tạo mũi tên "về đầu trang or xuống cuối trang đc ko anh.
Chữ "cung cấp bởi Blogger" là không xoá được, còn tạo mũi tên "vế đầu trang" thì em xem bài "TẠO NÚT BACK TO TOP CHO BLOGGER" NHA
em cám ơn anh rất nhiều vì các hướng dẫn rất cụ thể của anh
+ Cái này rất hay, em tìm từ trước đến giờ. Giờ mới thấy!
-> Cho em hỏi thêm: Group lệnh thứ 3: Nếu em muốn ẩn không phải một mà nhiều địa chỉ trang hay nhãn thì làm thế nao anh?
Nếu muốn ẩn một tiện ích ở nhiều trang hoặc nhiều nhãn, thì em phải thay code thứ 3 thành nhiều địa chỉ trang và nhãn mà em muốn ẩn (làm từng trang và nhãn). Ví dụ: muốn ẩn tiện ích ở 3 trang thì em phải làm lần lượt 3 code như vậy nhưng thay thế địa chỉ trang và nhãn nào mà mình muốn ẩn là xong.
+ Anh Dũng ơi, Anh xem lại thử code mà "Ẩn HTML ở các trang bài viết"(code đầu tiên)!Em thử ở nhiều template sao nó không hoạt động được(hai code thì hoạt động tốt)!
+ Cảm ơn Anh nhiều nhe!
Anh đã test lại rồi và thấy nó vẫn OK mà
Anh Dũng ơi Em hỏi này nhe!
+ Trang chủ và trang bài viết thì em thực hiện ẩn tiện ích bình thường. Chỉ có điều khi em đang ở trang chủ em chọn "Xem bài viết cũ hơn" thì ở trang này lại xuất hiện tiện ích mà em cho ẩn
+ Em copy đường dẫn và áp dụng code thứ 3 Anh mà Anh hướng dẫn ở trên nhưng không được Anh ơi!
-> Anh có cách nào không, chỉ giúp em với!
Cảm ơn Anh nhiều nhe!
Anh qua blog của em và làm thử thì nó vận vậy mà, đâu có thêm tiện ích gì đâu (trang chủ và trang xem bài viết cũ hơn thì vẫn thấy số lượng tiện ích của em vẫn vậy, đâu có nhiều hoặc ít hơn đâu?) như vậy là em thành công rồi
Nó vẫn hiện thêm đó chứ Anh! Anh làm này nhe!
+ Anh vào trang chủ của em và Anh nhấp "Bài đăng cũ hơn"-> khi nó load hết thì Anh nhìn dưới tiện ích "Blog cần quan tâm" của em, nó xuất hiện thêm tiêu đề(tiện ích) "KỊNH NGHIỆM CUỘC SỐNG" và "Cung cấp bời Blogger" mà em cố tình ẩn 2 tiện ích(tiêu đề) này nhưng trang này nó không ẩn! Cứ mỗi lần bấm xem "Bài đăng cũ hơn" hoặc "Bài đăng mới hơn" mà không phải trang chủ thì nó xuất hiện Anh à!
+ Anh xem thử xem nhe! Có gì đó Anh chỉ giúp em với!
À, cái vụ này anh cũng "bó tay", em thử hỏi các cao thủ khác xem sao???
Vậy ha Anh! Anh mà "bó tay" chắc em hỏi người khác hơi lâu lắm!không biết hỏi ai nữa đây!
+ Liệu em chọn cách phân trang cho bài đăng thì nó có biến mất không Anh Dũng!
+ Chắc được phải không Anh!
Tiện ích nó hiện lên hoài chán ghê há Anh Dũng ơi!
Em thấy template của trang Anh nó không hiện lên mà sao trang em nó hiện!
-> Vậy hồi đó Anh làm bằng cách nào mà trang Anh nó không hiện thấy Pro ghê!
Anh chỉ giúp em với được không!Vì Template của em giống của Anh ma!
- Em hỏi hơi nhiều! Cảm ơn Anh trước nhe!
Anh qua các trang blogspot khác đều thấy em hỏi "lung tung" hết mà (đâu phải chỉ hỏi ở mình trang anh như em nói...)
Ở dunghennessy Anh không có ẩn tiện ích nào hết "có bao nhiêu cho hiện hết bấy nhiêu"
Dạ Anh nói đúng rồi! Em có hỏi nhiều trang nhưng không thấy ai trả lời về vấn đề này nên em nói là nó "hơi lâu"!
Em nói là :
"Anh mà "bó tay" chắc em hỏi người khác hơi lâu lắm!không biết hỏi ai nữa đây!"
Chứ em đâu nói là em không hỏi các trang khác đâu Anh!
Cảm ơn Anh nhiều Anh Dũng nhe!
Em cứ yên tâm, người ta sẽ trả lời cho em (nếu họ biết), hãy kiên nhẫn đừng nóng vội, rồi sẽ như ý của em mà thôi
Em xóa bỏ 2 tiện ích này được rồi Anh Dũng ơi!Thì ra là nó đơn giản như vậy!hj
Trời ạ! muốn xoá sao không chịu nói để Anh hướng dẫn cho (dễ ợt), cứ đòi ẩn tiện ích hoài????
Anh Dũng cho em hỏi làm sao ẩn tiện ích HTML nào đó ở tất cả các nhãn và trong bài viết (Nghĩa là chỉ hiện ở trang chủ)
Có 3 code ở bài viết này, em làm code một và code ba thôi, còn code hai không làm thì tiện ích đó sẽ ẩn ở các trang bài viết và trang nhãn, và nó chỉ xuất hiện ở trang chủ mà thôi...
Nếu làm như anh thì ở code thứ 3 mình phải nhập hết tất cả các nhãn và trang mình muốn ẩn, như zậy mất công lắm. Mong anh giúp em code khác!!!
Đúng vậy, nó hơi bị bất tiện, nhưng hiện tại anh chỉ biết code này thôi à...
Em thử nhờ "cao thủ" khác xem sao
Xin lỗi em
Cảm ơn anh đã giúp em hết sức!!!
Hình như vẫn còn thiếu một code dùng để ẩn một tiện ích cho các bài cùng một nhãn ? Mình rất cần bộ code này để giấu tiện ích "Nhạc nền" ở những bài có nhãn "Music" hoặc "Video".Bạn có thể giúp mình bộ code này được không?mình đã thử đi thử lại nhiều lần những bộ code trên nhưng không tác dụng.Cảm ơn.
Bạn dùng code thứ 3 đó bạn, thay địa chỉ trang hoặc nhãn vào ở dòng lệnh màu đỏ là Ok mà, thử xem
Bạn nói mình hiểu mà,nhưng nó chỉ ẩn được tại ngay cái Link Labed đó thôi còn đi vào trong bất kỳ bài viết nào trong thành phần của Labed đó thì Widget vẫn hiện ra,mình cần đoạn code mà chặn không cho widget đó hiện ra tất cả bài viết trong một Nhãn,mình đã tìm khắp nơi mà không tìm được code cho điều kiện này,chẳng lẽ mỗi liên kết của nhãn đó lại phải ngồi gắn code vào cho từng cái Link thì có mà chết... Hi Hi !Cảm ơn bạn.
À, vậy thì bạn phải thêm code thứ 1 nữa, đó là ẩn tiện ích HTML ở các trang bài viết...Bạn phối hợp 2 tiện ích đó là Ok
Nếu Thêm code thứ 1 nữa thì Widget bị ẩn luôn cả ở những bài viết của các Nhãn khác nữa bạn ơi ! Mình chỉ muốn ẩn ở toàn bộ bài của một nhãn duy nhất thôi mà.
Nếu vậy thì bạn chỉ cần ẩn tiện ích ở trang đó mà thôi, bạn dùng code thứ 3 đó...
Mình đã chèn cả 2 code nó vẫn không ẩn,bạn test thử xem,yêu cầu của mình là ẩn được một Widget ở toàn bộ những bài nằm cùng trong một nhãn.
À, yêu cầu của bạn hơi bị khó, bạn phải làm thủ công (hơi bị mất thời gian). Bạn sử dụng code thứ 3 và thay địa chỉ từng trang (bài viết) vào, ví dụ: ở nhãn máy tính gồm có 10 bài thì bạn phải làm lần lượt 10 code thứ 3 và thay địa chỉ trang ở code thì mới được bạn à.
Xin lỗi bạn vì sự bất tiện này
Ôi căng nhỉ,thế thì mất nhiều công lắm đây.Cảm ơn bạn nhiều.
Dunghennessy ơi , nếu mình muốn ẩn ở tất cả label thì phải làm sao ?
Bạn sử dụng code thứ 3 nha
mình chỉ cho hiện ở trang chủ thôi thì phải làm sao vậy dunghennessy ! cám ơn dunghennessy trước
Mình chưa hiểu ý bạn lắm, trang chủ là nơi hiển thị tất cả các bài đăng mà...Mình chỉ làm ẩn thôi...
anh dũng ơi cho em hỏi chút em đã áp dụng các bước như trên anh hướng dẫn và đã thành công . Nhưng em thắc mắc là ko bít làm như thế có làm cho tốc độ load trang của em có bị chậm đi ko ạ
Cảm ơn anh nhiều !
Sao lại chậm hơn được vì mình đã ẩn bớt các tiện ích dĩ nhiên sẽ load nhanh hơn chứ phải không em???
Chào ad.
Mình thực hiện chặn một HTML ở cả bài viết và tất cả các nhãn, nhưng mình chỉ làm thành công ở việc chặn ở các bài viết, nhưng đồng thời ẩn cả các nhãn thì gặp lỗi. Cho mình hỏi:
- Khi chặn ở bài viết là 1 code riêng
- Khi chặn ở các nhãn thì mỗi nhãn là thêm 1 code hay có cách nào khác nhanh gọn hơn ?!
- Có thể kết hợp code chặn ở bài viết và code chặn ở nhãn thành 1 code ?
Cảm ơn.
Chào ad.
Mình thực hiện chặn một HTML ở cả bài viết và tất cả các nhãn, nhưng mình chỉ làm thành công ở việc chặn ở các bài viết, nhưng đồng thời ẩn cả các nhãn thì gặp lỗi. Cho mình hỏi:
- Khi chặn ở bài viết là 1 code riêng
- Khi chặn ở các nhãn thì mỗi nhãn là thêm 1 code hay có cách nào khác nhanh gọn hơn ?!
- Có thể kết hợp code chặn ở bài viết và code chặn ở nhãn thành 1 code ?
Cảm ơn.
ban cho minh hoi minh muon lam blog giong nhu ban minh tai mau hay chinh sua html
Bạn phải tải mẫu về trước để áp dụng cho Blog, sau đó mới chỉnh sửa đôi chút để giiống dunghennessy nha
Bạn có thể tải mẫu tại trang này:
http://dunghennessy.blogspot.com/2011/10/my-gallery.html
Chúc bạn thành công
a cho e hoi an cai HTML o cuoi bai viet , the thi co tot cho seo ko anh
Đăng nhận xét