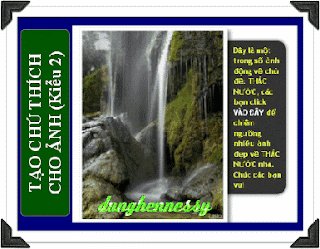
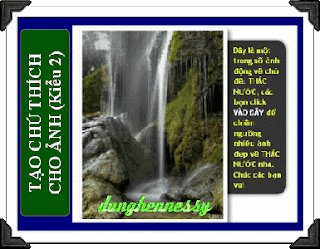
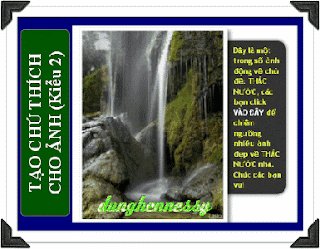
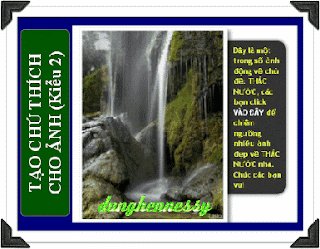
Cũng giống như kiểu 1, khi bạn rê chuột vào ảnh thì lập tức sẽ xuất hiện một bảng chú thích khá đẹp nhưng khác ở kiểu 1 là bảng chú thích này sẽ được trượt từ bên phải của hình ảnh ra phía ngoài. Khi bạn rê chuột ra ngoài ảnh thì bảng ghi chú sẽ được ẩn vào trong ảnh.
Bạn chỉ cần đăng nhập vào Blog > Chọn Thiết kế > Thêm tiện ích HTML (đối với các bạn đang sử dụng giao diện blogspot mới thì đăng nhập vào Blog > Chọn Bố cục > Thêm tiện ích HTML) rồi dán đoạn code phía dưới vào.
<style>
.imagepluscontainer{
position: relative;
z-index: 1;
}
.imagepluscontainer img{
position: relative;
z-index: 2;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.imagepluscontainer:hover img{
-moz-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
-moz-transform: scale(1.05, 1.05);
-webkit-transform: scale(1.05, 1.05);
-ms-transform: scale(1.05, 1.05);
-o-transform: scale(1.05, 1.05);
transform: scale(1.05, 1.05);
}
.imagepluscontainer div.desc{
position: absolute;
width: 95%;
z-index: 1; /* Set z-index to that less than image's, so it's hidden beneath it */
bottom: 0; /* Default position of desc div is bottom of container, setting it up to slide down */
left: 5px;
padding: 8px;
background: rgba(0, 0, 0, 0.8);
color: yellow; /* Màu chữ text của bảng chủ thích */
-moz-border-radius: 16 16 8px 8px;
-webkit-border-radius: 16 16 16px 16px;
border-radius: 0 0 8px 8px;
opacity: 0; /* Set initial opacity to 0 */
-moz-box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
-webkit-box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
-moz-transition: all 0.5s ease 0.5s;
-webkit-transition: all 0.5s ease 0.5s;
-o-transition: all 0.5s ease 0.5s;
-ms-transition: all 0.5s ease 0.5s;
transition: all 0.5s ease 0.5s;
}
.imagepluscontainer div.desc a{
color: white; /* Màu chữ text có gắn liên kết */
}
.imagepluscontainer:hover div.desc{
-moz-transform: translate(0, 100%);
-webkit-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
transform: translate(0, 100%);
opacity:1;
}
.imagepluscontainer div.rightslide{
width: 150px; /* Độ rộng của bảng ghi chú */
top:15px;
right:0;
left:auto;
bottom:auto;
padding-left:30px;
-moz-border-radius: 0 16px 16px 0;
-webkit-border-radius: 0 16px 16px 0;
border-radius: 0 16px 16px 0;
}
.imagepluscontainer:hover div.rightslide{
-moz-transform: translate(100%, 0);
-webkit-transform: translate(100%, 0);
-ms-transform: translate(100%, 0);
-o-transform: translate(100%, 0);
transform: translate(100%, 0);
}
</style>
<div class="imagepluscontainer" style="height: 320px; left: 10px; width: 240px;">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9QxvnBhZpCWugFJYvkdauLsCft3EX5lvnUIbTsWT05wbnbl4JRQm1kvtfj9qTwQDmJc36CESmvRJey_IMiAAZyVQ0SoxWR_gZGwzpRnc4mO6yDcrJuLYuJEFXTo9gjXYGvpOisaNlfnU/s1600/0037.gif" />
<div class="desc rightslide">
Nội dung của bảng chú thích<a href="http://anhdepblog.blogspot.com/2012/03/anh-ong-thac-nuoc.html">VÀO ĐÂY</a> Nội dung của bảng chú thích</div>
</div>
.imagepluscontainer{
position: relative;
z-index: 1;
}
.imagepluscontainer img{
position: relative;
z-index: 2;
-moz-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.imagepluscontainer:hover img{
-moz-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
-moz-transform: scale(1.05, 1.05);
-webkit-transform: scale(1.05, 1.05);
-ms-transform: scale(1.05, 1.05);
-o-transform: scale(1.05, 1.05);
transform: scale(1.05, 1.05);
}
.imagepluscontainer div.desc{
position: absolute;
width: 95%;
z-index: 1; /* Set z-index to that less than image's, so it's hidden beneath it */
bottom: 0; /* Default position of desc div is bottom of container, setting it up to slide down */
left: 5px;
padding: 8px;
background: rgba(0, 0, 0, 0.8);
color: yellow; /* Màu chữ text của bảng chủ thích */
-moz-border-radius: 16 16 8px 8px;
-webkit-border-radius: 16 16 16px 16px;
border-radius: 0 0 8px 8px;
opacity: 0; /* Set initial opacity to 0 */
-moz-box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
-webkit-box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
box-shadow: 0 0 6px rgba(0, 0, 0, 0.8);
-moz-transition: all 0.5s ease 0.5s;
-webkit-transition: all 0.5s ease 0.5s;
-o-transition: all 0.5s ease 0.5s;
-ms-transition: all 0.5s ease 0.5s;
transition: all 0.5s ease 0.5s;
}
.imagepluscontainer div.desc a{
color: white; /* Màu chữ text có gắn liên kết */
}
.imagepluscontainer:hover div.desc{
-moz-transform: translate(0, 100%);
-webkit-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
transform: translate(0, 100%);
opacity:1;
}
.imagepluscontainer div.rightslide{
width: 150px; /* Độ rộng của bảng ghi chú */
top:15px;
right:0;
left:auto;
bottom:auto;
padding-left:30px;
-moz-border-radius: 0 16px 16px 0;
-webkit-border-radius: 0 16px 16px 0;
border-radius: 0 16px 16px 0;
}
.imagepluscontainer:hover div.rightslide{
-moz-transform: translate(100%, 0);
-webkit-transform: translate(100%, 0);
-ms-transform: translate(100%, 0);
-o-transform: translate(100%, 0);
transform: translate(100%, 0);
}
</style>
<div class="imagepluscontainer" style="height: 320px; left: 10px; width: 240px;">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9QxvnBhZpCWugFJYvkdauLsCft3EX5lvnUIbTsWT05wbnbl4JRQm1kvtfj9qTwQDmJc36CESmvRJey_IMiAAZyVQ0SoxWR_gZGwzpRnc4mO6yDcrJuLYuJEFXTo9gjXYGvpOisaNlfnU/s1600/0037.gif" />
<div class="desc rightslide">
Nội dung của bảng chú thích<a href="http://anhdepblog.blogspot.com/2012/03/anh-ong-thac-nuoc.html">VÀO ĐÂY</a> Nội dung của bảng chú thích</div>
</div>
Bây giờ, bạn cần thay đổi các dòng lệnh màu đỏ (kích thước của bảng ghi chú, màu chữ...) và màu xanh (link ảnh, nội dung bảng ghi chú...) theo ý thích của mình, sau cùng bấm Lưu lại là xong.
* Chú ý ở mục height (chiều cao) và Width (chiều rộng): đây là kích cỡ thật của ảnh, ví dụ ảnh có kích thước như sau: 240x320 thì mục width phải là 240px và height phải là 320px (bạn không thể đặt theo ý mình được)
* Chú ý ở mục height (chiều cao) và Width (chiều rộng): đây là kích cỡ thật của ảnh, ví dụ ảnh có kích thước như sau: 240x320 thì mục width phải là 240px và height phải là 320px (bạn không thể đặt theo ý mình được)
Chúc các bạn thành công!!!

 Trang chủ
Trang chủ

 Giaro1961-Ảnh động
Giaro1961-Ảnh động Phamtuankietdn
Phamtuankietdn CĐQTKD5A
CĐQTKD5A August Pink
August Pink GiapQb blog
GiapQb blog Vinet360Pro
Vinet360Pro Thi công bảng hiệu
Thi công bảng hiệu

3 nhận xét:
So like...
Cho mình hỏi,Code này dùng chỉ được 1 tấm,có cách nào làm hàng loạt ghi chú cho từng ảnh trong một Slide không Dung ơi ? Mình có thể dùng cho ảnh Banner nhưng cho hiện ghi chú nằm ở dưới đáy của bức hình không?Mục đích là để ghi vài lời chúc Xuân cùng bạn bè,vì mình không thích ghi sẵn đè trên bức hình.
Thủ thuật này chỉ dành riêng cho từng ảnh mà thôi, còn muốn chú thích nằm phía dưới khi rê chuột vào ảnh thì bạn xem kiểu 1 đó..
Đăng nhận xét