Trên các trang Web người ta hay đặt các Banner rất "bắt mắt" và "sinh động" để quảng cáo cho một sản phẩm hoặc một trang Web bất kỳ nào đó. Để làm được các banner này, bạn phải có các phần mềm để làm Banner, rồi sau khi đã hoàn thành, bạn phải up nó lên host riêng của mình, rồi tìm code để add link đó vào và dán lên Web/Blog...Thật là "nhiêu kê" phải không bạn?
Tôi xin chia sẻ với các bạn một trang Web trực tuyến để tạo Banner cực kỳ đơn giản dưới đây:
Đầu tiên, bạn truy cập VÀO ĐÂY để đăng ký cho mình một tài khoản miễn phí. Sau khi đăng ký xong, bạn nhấn vào nút Make a banner để bắt đầu.
Trang đầu tiên hiện ra, tại đây bạn bắt đầu chọn kích thước Banner mà bạn muốn bằng cách nhấp trái chuột để chọn, sau đó bấm nút Next ở phía dưới cuối trang để sang bước 2.
Ở trang 2 này là nơi để bạn làm việc, thanh trên cùng là các công cụ sử dụng để tạo các Object cho Banner bao gồm: Thêm hình ảnh, Thêm chữ, Thêm clipart, Thêm nút bấm...Bạn có thể xem trước banner mình đang tạo với các nút nhấn kế bên có hình mũi tên tam giác màu xanh hoặc xem banner ở mọi kích thước phóng to thu nhỏ với nút có hình kính lúp...
Khi bạn add một Object nào đó vào khung banner thì bên tay phải sẽ là nơi để bạn hiệu chỉnh các hiệu ứng cho Object. Thí dụ bạn tạo Text vào khung thì bên tay phải sẽ có các hiệu ứng chữ: khi xuất hiện, khi kết thúc, bạn chọn hiệu ứng bằng cách bấm vào Choose effect và chọn cho mình một hiệu ứng vừa ý...Với các hình ảnh, clipart, nút bấm bạn cũng làm tương tự.
Ở thanh phía dưới cùng là nơi hiện thị các slide show (nếu bạn làm banner có 2 cảnh trở lên), các bước làm một banner mới cũng tương tự như trên.
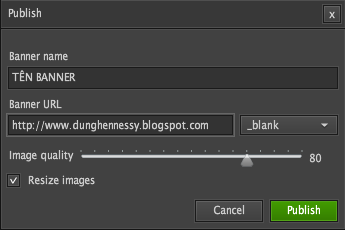
Khi hoàn thành xong tác phẩm, bạn nhấn nút Play phía trên để xem lại, khi vừa ý bạn nhấn nút Publish ở phía dưới trang một bảng nhỏ hiện ra bạn đặt tên cho banner (để tiện cho việc sửa đổi sau này) và dán địa chỉ mà bạn muốn liên kết đến khi nhấn vào banner ở ô Banner URL, cuối cùng nhấn Publish.
Một trang mới xuất hiện, tại đây nếu muốn lấy code dán vào Blog thì bạn nhấn nút màu xanh phía dưới (Nhúng vào Web/Blog), nếu muốn download về thì bạn nhấn nút màu vàng (download Gif)
Để dán vào blog, bạn đăng nhập Blog > chọn Thiết kế > chọn thêm tiện ích > thêm HTML/Javacript rồi dán code lúc nãy vào và bấm Lưu lại là xong.
Bây giờ bạn trở lại vào Blog của mình để thưởng thức thành quả.
Chúc các bạn có nhiều Banner đẹp và hữu ích cho Blog của mình

 Trang chủ
Trang chủ





 Giaro1961-Ảnh động
Giaro1961-Ảnh động Phamtuankietdn
Phamtuankietdn CĐQTKD5A
CĐQTKD5A August Pink
August Pink GiapQb blog
GiapQb blog Vinet360Pro
Vinet360Pro Thi công bảng hiệu
Thi công bảng hiệu

70 nhận xét:
oh.đúng là một thủ thuật mới.jhjj.thanks a nhé.
anh oi blog cua a dep qua em moi tham gia lam ma chua hieu nhieu a giup em duoc ko?
Rất sẳn sàng, nếu cần gì cứ liên hệ với anh dungheineken@gmail.com hoặc Hvu_70@yahoo.com
Anh sẽ hướng dẫn tận tình cho em
Cám ơn em đã ghé tham quan
anh ơi anh hướng dẫn cho em với nhé híc. anh đang ở nước ngoài đúng hong? em liên lạc vs anh qua gmail nhé! cảm ơn anh trước nha!!!
Anh ơi cái ban ner trực tuyến rất đẹp tội cái cho vào blog nó lai nhấp nháy khi lên hình khi thì đen lại, ko biết tại cái gì nữa.
Anh đang ở Quận 3 TPHCM, nếu làm không được banner trực tuyến thì em xem thử bài TẠO BANNER ĐỘNG VỚI FLASH INTRO đi, phần mềm này dễ làm và đẹp hơn nhiều
Chúc em thành công
thank anh nhe
http://khamphanhanh.blogspot.com/2011/11/gioi-thieu-neu-ban-co-nhieu-anh-cu-can_23.html
hay lam anh thank anh nhieu
http://khamphanhanh.blogspot.com/
Cảm ơn bạn nhiều!Theo hướng dẫn của bạn mình cũng đã thiết kế được. Chắc mình chưa quen nên thiết kế hơi dỡ chút!
xin cam on rat nhieu
Mình cũng cám ơn bạn đã ghé tham quan và ủng hộ dunghennessy
Hix hix, lại làm phiền anh rồi, lần này cũng là do em ko biết hỏi ở đâu nên mới hỏi tạm ở đây, sr anh trước nha :-S Em muốn hỏi là cái dòng chữ "DUNGHENNESSY" chạy chạy ở phía trên làm như thế nào vậy anh? Em thấy thik quá, em cũng muốn làm cái dòng chữ như vậy ở đầu blog,(nếu có thể gắn đường link vào thì càng tốt ạ, kiểu chữ khác cũng được), anh hướng dẫn em được không ạ? Em cảm ơn anh nhiều nhiều, hì hì
p/s: Anh ui hay là anh mở chat box đi ạ, em thấy mình cứ spam lung tung nơi thế này ngại quá :P
Đây là trang tạo chữ trực tuyến, em tham khảo link này:
http://taochu.com/
Em cảm ơn anh nhiều, hihi :D Nhưng mà mình chỉ tạo được chữ nhấp nháy thôi hả anh? ko tạo được số, hix...
Ok, tạo chữ thôi, còn số thì phải dùng cái khác
cảm ơn bạn vì bài rất tuyệt.sau một thời gian bỏ blog vì không có tg,bjo m mới bắt đầu làm tiếp mong bạn chỉ giáo với. ah bạn D ơi sao em làm banner mà ko xuất hiện code dán vào Blog thì bạn nhấn nút màu xanh phía dưới (Nhúng vào Web/Blog), ko download về được vậy,hình như cần có tài khoản mới dow dc thì phải và nhờ B ghé qua blog e coi chỉnh dùm e menu dọc xuống cho nó đầy đặn với.cảm ơn B nhiều ! mail mình thunhi_spkt114@yahoo.com
Vì đây là trang dịch vụ trực tuyến nên đôi lúc cũng bị "dở chứng", vì vậy bạn nên dùng phần mềm để tạo banner thì sẽ đẹp hơn và mình được chủ động hơn (không lệ thuộc vào trang dịch vụ), bạn xem bài này nha:
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
Còn menu ngang ở trang Blog của bạn thì bạn chỉ cần chỉnh lại chiều rộng của menu ngang ở mục Width là xong
cảm ơn bạn nhiều nha,xin lỗi bạn vì đánh máy nhầm nên xưng hô lung tung.thanks!
Không có gì đâu, đôi lúc mình cũng vậy mà...
bạn ơi! cho m hỏi làm sao gắn các tiện ích gắn xít với nhau để nó nhìn thấy đẹp hơn ko?,m nhìn blog mình ko giống của ai hết.ví dụ như trang tiêu đề và các tịn ích khác nó khoảng cách xa quá mình muốn gần khít lại với nhau như của bạn dc ko?nhờ bạn hướng dẫn với nha,thanks!
Bạn rút ngắn lại mục height của mỗi tiện ích xem sao, hoặc là bạn gom các tiện ích lại cho vào một tiện ích thôi, có nghĩa là banner+xem báo+menu ngang cho vào một tiện ích HTML...
bạn có thể hướng dẫn cụ thể cho m biết dc ko?cảm ơn nhiều.
Có nghĩa là bạn đăng nhập vào Blog > Chọn thiết kế > Thêm tiện ích HTML sau đó nhập code của banner vào, tiếp tục enter xuống hàng nhập tiếp code của xem báo vào, tiếp tục enter xuống hàng nhập tiếp code của menu ngang...sau cùng bấm Lưu mẫu rồi trở vào blog xem kết quả thế nào nha!!!
Chúc bạn thành công
cảm ơn bạn nhiều!
Chuyện nhỏ mà.
Cám ơn bạn đã ghé tham quan và ủng hộ dunghennessy
mình mới tham gia vào blog nhưng chẳng biết tạo banner cho mình bạn hướng dẫn cụ thể cho mình với mình đọc rất kỹ nhưng không tìm ra chỗ chèn code của banner cả mong bạn chỉ giúp cám ơn bạn nhiều
Bạn dùng phần mềm này đi, dễ làm và đẹp nữa
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
tuyet voi chac ban mat nhieu thoi gian lam nhi? tao duoc nhieu banner qua tuyet voi. minh moi tap lam nhung chua thanh cong cho lam.mong ban chi giup
Rất sẳn sàng, bạn muốn mình giúp về vấn đề gì???
bac oi trang nay thu phi ah ? chan the
Thôi sử dụng phần mềm này đi:
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
Cam on ban nhieu nhe
Mình cũng cám ơn bạn đã ghé tham quan và ủng hộ dunghennessy
Dũng ơi có cách nào bỏ dòng chữ quảng cáo phía dưới banner được không, nhìn chướng quá.
http://bepcongnghieptd.blogspot.com/
Đây là dịch vụ tạo banner trực tuyến vì vậy phải để cho họ quảng cáo sản phẩm của họ chứ...
Bạn cũng có thể tạo banner bằng phần mềm, phần mềm này tạo banner cũng khá đẹp và dễ làm nữa
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
Làm banner trực tuyến xong, khi nhúng code vào thi nó hiện dòng địa chỉ wed nhỏ trên banner phía bên phải. Anh dũng có cách nào xóa nó đi?
Vì là trực tuyến thì em phải cho nó quảng cáo chứ...phải không???? Em thử phần mềm này xem:
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
Đúng là phải như vậy rùi nhưng vì thấy A thiết kế không có nên tưởng là...hihi
Chào A Dũng,
Những bài viết của A rất hay.
E có thử làm banner với trang http://www.bannersnack.com/ mà A giới thiệu, đoạn cuối phải có tiền mới download đc file gift hoặc code html A à ?
Chào A, những banner ở đây chỉ lặp 1 lần, làm sao để lặp nhiều lần A ha ?
À, vì bài viết này mình viết cũng đã lâu trước đây "nó" đâu có đòi "tiền" vì vậy nếu muốn làm banner bạn nên xem bài này:
http://dunghennessy.blogspot.com/2011/08/tao-banner-ong.html
anh dũng ơi . anh có thể cho e tuyểncộng tác viên . thông qua blog của anh được ko .
Ok, cứ thoải mái đi em trai
Tuyển cộng tác viên
Tuyển cộng tác viên xem chi tiết tại đây
That la hay day ban. thank ban nhieu nghe
http://vudinhnhan.blogspot.com/
Cám ơn bạn Nhan Vudinh đã ghé tham quan và ủng hộ dunghennessy
dunghennessy ơi cho mình hỏi tý ?
mình up file . js lên google site thì mình muốn lấy nó gắn vào code thì phải làm thế nào
Cám ơn dunghennessy trước
Bạn bấm phải chuột rồi chọn copy link location rồi dán vào code là Ok
Hay quá Thanks bạn nhiều nhéw
Cám ơn anh dunghennessy nhiều! Em đang tìm kiếm một phần mềm đơn giản như thế này. Mấy cái như adobe illustrator hay coreldraw thì em chả biết làm bắt đầu từ đâu!
Em muốn học thiết kế một website đơn giản đăng tải thông tin cho clb. Hy vọng sẽ được anh giúp đỡ! :)
Mình chỉ biết "tí chút" về Blogspot mà thôi, nếu bạn lập Blogspot thì mình ủng hộ nhiệt tình
Đúng là một sư phụ tốt bụng và nhiệt tình quá. Vô đây rồi cứ... đọc ngấu nghiến hết cái nọ đến cái kia chẳng làm được cái gì nữa cả... mà đông người nhờ vả như vậy làm sao mà a help cho hết được ta?
Cái mục nào LN cũng muốn thực hành cả....đúng là.. đứng núi nọ trông núi kia, cuối cùng thì vẫn chưa làm được gì hihi!!!
LN có nhờ a Dung help cho một chuyện ở bên cái trang "Tạo ảnh động trực tuyến" nếu có thể xin anh vào trang đó chỉ dẫn dùm. Xin cám ơn rất nhiều.
LN
em chào a Dung..
Blog của anh rất hay và bổ ích cho blogger mới nhu e..em cam on a nhieu he
Anh cũng cám ơn em đã ghé tham quan và ủng hộ dunghennessy
cái trang này nó hết miễn phí rồi pjhair không anh?
Um...Nó hết miễn phí rồi... ;((
Anh ơi cho em hỏi tí, làm sao để đưa cái flash mà mình đã tạo này lên website của mình được ạ? Cảm ơn anh nhiều.
em chuẩn bị di làm nên kiến thức về máy tính là rất cần và cách làm banner cũng rất cần anh ạ! có gì anh giúp em nha! trang của anh dẹp lắm anh ạ!
Rất sẳn lòng...
em làm xong nhưng sao phải trả phí vậy a?
Sao blogspot của em ko có mục thêm tiện ích vậy anh?
không tìm thấy chỗ xóa banner cũ anh a
Sao blogspot của em ko có mục thêm tiện ích vậy anh?
Bài viết này đã khá lâu, lúc đó giao diện hơi khác một tý.....bây giờ bạn đăng nhập vào Blog, chọn Bố cục sẽ thấy các mục thêm tiện ích ở blogspot nhe.
Chúc bạn thành công
HAY
cảm ơn chia sẻ bài viết của bạn, rất bổ ích . Bạn có đang thắc mắc về thiết kế banner cho website và muốn tìm đơn vị uy tín thiết kế banner
chất lượng thì có thể truy cập web tadc.vn để biết tham khảo thêm thông tin
Cảm ơn chia sẻ bài viết của bạn , rất hữu ích.
https://tadc.vn/nhan-thiet-ke-banner-quang-cao-cho-facebook-truc-tuyen.html
tao banner truc tuyen với thủ thật này quá đơn giản
Mình làm như bạn nói nhưng login xong bấm make banner ko ra giao diện như của bạn
Đăng nhận xét